
Barangkali anda yang sudah terbiasa dengan kode
CSS template blogger untuk
border,
padding dan
margin. Walau demikian, saya buat postingan
Belajar CSS Border Badding dan Margin ini untuk memudahkan saya dalam pengeditan template blog. Teman-teman yang masih rajin mengutak-atik template, bisa juga menjadikan artikel ini sebagai salah satu acuan untuk ketiga istilah CSS tersebut. Saya pernah membuat postingan tentang
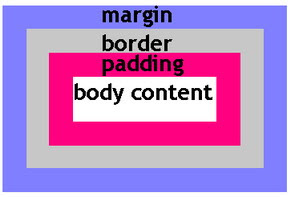
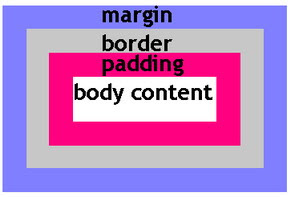
border dan background pada template blog. Nah, postingan ini sangat erat kaitannya dengan postingan tersebut. Gambar di samping ini dapat menjelaskan ketiga istilah Border-Padding-Margin secara mudah.
Nah, dari gambar di atas kita dapat menyimpulkan pengertiannya seperti berikut ini :
- Margin : merupakan ukuran jarak bagian luar atau ukuran jarak sesudah Border
- Border : merupakan garis tepi dari komponen
- Padding : menentukan jarak komponen body content ke border atau ukuran jarak bagian dalam
Penulisan dan Penggunaan Kode CSS
Padding
Ditulis dengan CSS :
padding:5px 5px 5px 5px; urutan nilai angka adalah atas, kanan, bawah dan kiri.
Atau anda bisa menuliskannya seperti ini :
padding-left:5px; untuk pengaturan padding bagian kiri
padding-right:5px; untuk pengaturan padding kanan
padding-top:5px; untuk pengaturan padding atas
padding-bottom:5px; untuk pengaturan padding bawah
Pada kode CSS tersebut, satuan yang digunakan adalah pixel disingkat dengan "px" yang bisa anda ganti dengan satuan lain yang masih sesuai.
Border
Ditulis dengan CSS :
border:1px dotted #000000; artinya ukuran tebal border, style border dan warna border.
Atau anda bisa menuliskannya seperti ini :
border-width:1px; adalah nilai tebal border
border-style:dotted; adalah jenis border dan bisa anda ganti dengan dashed, solid, double, groove, ridge, inset, outset dan lainya.
Atau anda bisa menuliskannya seperti ini :
border-color:#FFFFFF; adalah warna border dan anda bisa mengganti warnanya dengan kode warna saya.
Margin
Ditulis dengan CSS :
margin:5px 5px 5px 5px; urutan nilai angka untuk atas, kanan, bawah dan kiri.
Atau anda bisa menuliskannya seperti ini :
margin-left:5px; untuk pengaturan margin bagian kiri
margin-right:5px; untuk pengaturan margin bagian kanan
margin-top:5px; untuk pengaturan margin bagian atas
margin-bottom:5px; untuk pengaturan margin bagian bawah
Pada kode CSS tersebut, satuan yang digunakan adalah pixel disingkat dengan px yang bisa anda ganti dengan satuan lain yang masih sesuai.
Satuan Dalam CSS
Tadi sudah disinggung sedikit bahwa satuan kode CSS tersebut dapat disesuaikan dengan satuan lain. Nah, berikut satuan yang digunakan dalam kode CSS.
1. Statik
in -- satuan inchi
cm -- satuan centimeter
mm -- satuan milimeter
pt -- satuan point (1point = 1/72 inchi)
pc -- satuan pica (1pica = 12 point)
px -- satuan pixel (satu titik gambar terkecil dalam layar monitor)
2. Relatif
% -- satuan persen
em -- atau ems (1em = ukuran font yang tengah ada dalam elemen)
ex -- 1ex = x-height suatu font (x-height biasanya setengah ukuran font)
Style Border
Di bawah ini adalah model style border yang sering digunakan.
Dotted
Dashed
Solid
Double
Groove
Ridge
Inset
Outset
Penulisan border-padding-margin ini masih bisa dimodifikasi lagi dan penggunaannya pun bisa beragam. Apalagi kalau dipadukan dengan background. Yang penting adalah, saya dan anda sudah bisa lebih memahami tentang CSS Border-Padding-Margin. Jika masih bingung pada penggunaannya ketika mengutak-atik template, maka biar gampang perhatikan gambar di atas sana. Oke, semoga bermanfaat. Terima kasih.
http://bangdel.blogspot.com/2009/10/belajar-css-border-padding-dan-margin.html
 Barangkali anda yang sudah terbiasa dengan kode CSS template blogger untuk border, padding dan margin. Walau demikian, saya buat postingan Belajar CSS Border Badding dan Margin ini untuk memudahkan saya dalam pengeditan template blog. Teman-teman yang masih rajin mengutak-atik template, bisa juga menjadikan artikel ini sebagai salah satu acuan untuk ketiga istilah CSS tersebut. Saya pernah membuat postingan tentang border dan background pada template blog. Nah, postingan ini sangat erat kaitannya dengan postingan tersebut. Gambar di samping ini dapat menjelaskan ketiga istilah Border-Padding-Margin secara mudah.
Nah, dari gambar di atas kita dapat menyimpulkan pengertiannya seperti berikut ini :
Barangkali anda yang sudah terbiasa dengan kode CSS template blogger untuk border, padding dan margin. Walau demikian, saya buat postingan Belajar CSS Border Badding dan Margin ini untuk memudahkan saya dalam pengeditan template blog. Teman-teman yang masih rajin mengutak-atik template, bisa juga menjadikan artikel ini sebagai salah satu acuan untuk ketiga istilah CSS tersebut. Saya pernah membuat postingan tentang border dan background pada template blog. Nah, postingan ini sangat erat kaitannya dengan postingan tersebut. Gambar di samping ini dapat menjelaskan ketiga istilah Border-Padding-Margin secara mudah.
Nah, dari gambar di atas kita dapat menyimpulkan pengertiannya seperti berikut ini :







0 Response to "Belajar CSS Border Padding dan Margin"
Posting Komentar
masukan anda terima kasih kami,
tanpa spam dan tanpa kata-kata kotor