Komentar pemilik blog dapat dibedakan dari komentar pengunjung dengan latar belakang warna, latar belakang gambar, garis pembatas komentar, membedakan jenis huruf atau kotak komentar yang dibuat agak menjorok ke dalam. Highlight author comments adalah istilah yang sering dikenal kalo di luaran sono. Artinya, menyorot komentar pemilik blog. Kalo di indonesia jadinya membedakan tampilan komentar pemilik blog, kira-kira begitulah. Manfaatnya tentu saja ada, membedakan komentar pemilik blog dan pengunjung pasti membantu pembaca mengetahui bahwa anda telah memberi tanggapan atas komentar yang masuk dari pengunjung blog anda.
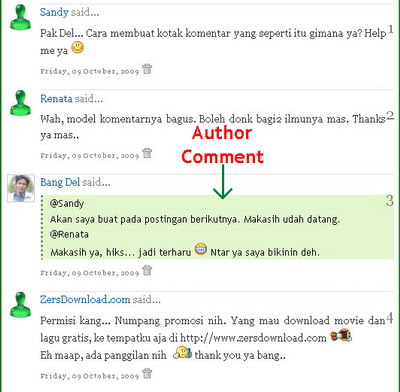
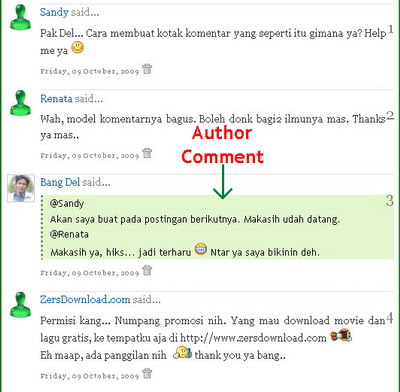
Pada template default blogger, kita tidak dapat melihat perbedaan antara komentar pengunjung serta tanggapan dari yang punya blog. Semuanya disama ratakan oleh blogger. Agar lebih jelas apa itu Highlight Author Comments, di bawah ini saya berikan contohnya :
 Bagaimana, mantap ga? Nah, yang warna hijau adalah komentar pemilik blog. Mungkin anda telah melihat modifikasi kotak komentar blogger yang lain seperti yang sudah pernah dijelaskan oleh para master blogger indonesia. Oke, jika anda pengen membuat kotak komentar yang seperti itu (bukan yang lain), anda bisa mengikuti cara berikut :
Beda Tampilan Komentar Pemilik Blog
Oke sekarang kita masuk ke bagian yang paling inti yaitu dengan menyisipkan kode CSS tertentu agar tampilan komentar pemilik blog berbeda dari komentar pengunjung.
Bagaimana, mantap ga? Nah, yang warna hijau adalah komentar pemilik blog. Mungkin anda telah melihat modifikasi kotak komentar blogger yang lain seperti yang sudah pernah dijelaskan oleh para master blogger indonesia. Oke, jika anda pengen membuat kotak komentar yang seperti itu (bukan yang lain), anda bisa mengikuti cara berikut :
Beda Tampilan Komentar Pemilik Blog
Oke sekarang kita masuk ke bagian yang paling inti yaitu dengan menyisipkan kode CSS tertentu agar tampilan komentar pemilik blog berbeda dari komentar pengunjung.
 Bagaimana, mantap ga? Nah, yang warna hijau adalah komentar pemilik blog. Mungkin anda telah melihat modifikasi kotak komentar blogger yang lain seperti yang sudah pernah dijelaskan oleh para master blogger indonesia. Oke, jika anda pengen membuat kotak komentar yang seperti itu (bukan yang lain), anda bisa mengikuti cara berikut :
Beda Tampilan Komentar Pemilik Blog
Oke sekarang kita masuk ke bagian yang paling inti yaitu dengan menyisipkan kode CSS tertentu agar tampilan komentar pemilik blog berbeda dari komentar pengunjung.
Bagaimana, mantap ga? Nah, yang warna hijau adalah komentar pemilik blog. Mungkin anda telah melihat modifikasi kotak komentar blogger yang lain seperti yang sudah pernah dijelaskan oleh para master blogger indonesia. Oke, jika anda pengen membuat kotak komentar yang seperti itu (bukan yang lain), anda bisa mengikuti cara berikut :
Beda Tampilan Komentar Pemilik Blog
Oke sekarang kita masuk ke bagian yang paling inti yaitu dengan menyisipkan kode CSS tertentu agar tampilan komentar pemilik blog berbeda dari komentar pengunjung.- Login ke blogger dengan id anda
- Tuju Layout
- Pada tab menu pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Backup template anda dengan mengklik link Download Full Template untuk jaga-jaga kalo terjadi kesalahan, anda bisa menggunakan template yang sebelumnya.
- Cari kode ini : #comments-block .comment-body p { margin:0 0 .75em; }
- Letakkan kode berikut di bawah kode tadi :
.owner-Body { background:#808080; margin-left:20px; color:#000000; } .owner-Body p { text-align:justify; margin:0 0 .75em; padding-left:10px; background:#E3F6CE; border-left:3px dotted #6E6E6E; }
Ganti kode "color = warna teks" "background = warna latar teks" dan atur jarak sesuai kebutuhan agar serasi dengan warna dan template blog anda. - Cari kode
- Letakkan kode berikut diatasnya :
Tambahkan juga kodeSehingga secara lengkap hasilnya akan menjadi seperti ini :
- Simpan template dengan mengklik tombol SAVE TEMPLATE
- Selesai







0 Response to "Beda Tampilan Komentar Pemilik Blog"
Posting Komentar
masukan anda terima kasih kami,
tanpa spam dan tanpa kata-kata kotor